4度目のサイトリニューアル
前回、2012年に3度目のホームページデザインを刷新してから早9年!
個人がホームページを閲覧するデバイスは、パソコンからスマートフォンに変化。
PCモニターの解像度も、10年前は横幅1280pxのWXGAが主流だったものが、今日では1920px(フルHD)が一般的に変わりました。
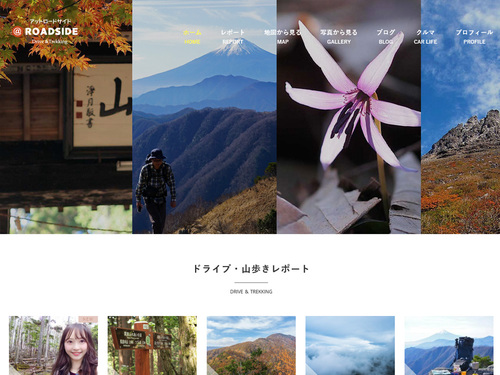
当ホームページも環境の変化に合わせてリニューアルを実施!
新しいホームページは、バナーや装飾類は排除して、これまで撮影した写真が主体のシンプルなデザインにしました。
誰でもコンテンツ発信者なら、せっかく作ったコンテンツは、多くの人に見てもらいたい・・と思います。
オリジナルのホームページは、"HTMLの技術的なソース作成"と、"コンテンツ作成"の2つの作業を行う必要があり、特に自分で書き上げたHTMLが適切なのか?気になるものです。
当サイトを初公開した20年前は「HTML4」という規格で、その後時代とともに「XHTML」を経て現在の「HTML5」にアップデートしました。
HTML4の時代は競合相手も少なく、とりあえずホームページを作ればたくさん閲覧されて、ますますやる気が出てくるような時代だった記憶があります。
当時のホームページは、HTMLソースがめちゃくちゃで、ブラウザで表示が崩れなければOKみたいな風潮がありました。
こうした緩い空気を改善するべく、HTMLの国際標準化団体のW3Cが、XHTMLの発表と同時に「The W3C Markup Validation Service」というvalidator(間違いチェックソフト)を提供開始しました。
このvalidatorで、正しいHTMLソースに導いてくれるのはもちろん、正しいソースに与えられるこの↓アイコンをページを貼っておくと、当時のYahoo検索(googleを採用する前の時代)にとても良い効果を発揮できましたね。

近年では、ブラウザが高性能になったためにHTMLソースが多少間違っていても表示が崩れることもなく、個人作成のサイではその間違えに気付こうとする意識も薄くなっているように感じます。
今、validatorを使っている人たちは僅かかも知れません。
私の場合、HTML4からの流れのなかでホームページを作っていると、今更間違ったソースコードは直さないと気が済まないのですよね。
それに長年サイト運営していると、やはり正しいソースコードだと、色々と利点があることも実感しています。
今回のリニューアルでたくさん生じていたエラーは、一通り解消しました。
【サイト評価ツール】
作ったサイトが閲覧者に優しいかチェックできるツールがgoogleから提供されています。
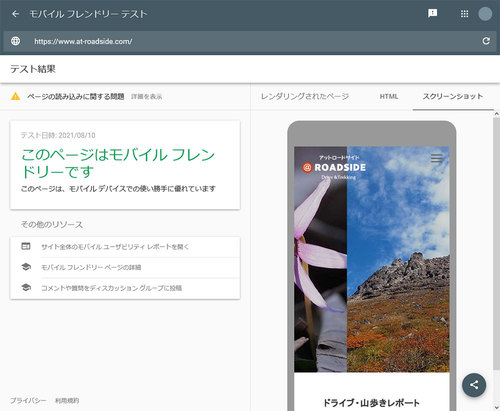
●モバイルフレンドリーテスト
現在、googleの検索結果の順位評価は、モバイルページを基準に判定されるので、モバイルフレンドリーテストの合格は必須です。
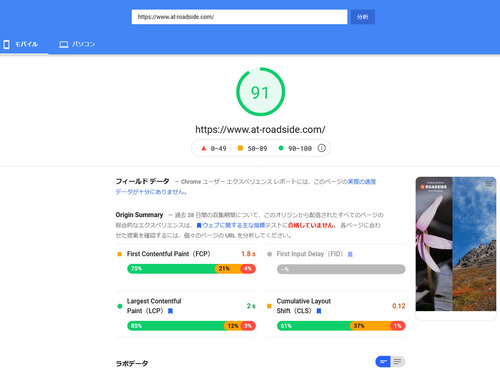
●PageSpeed Insights
ページの表示スピードを判定できるツールです。
google的には、サイト運営者はユーザーに好まれるサイト作りを行いましょう!という趣旨でこのようなツールを公開しているのでしょうけど、運営者目線では、ページが表示されるまでの時間に比例して機会損失が増えるので、切実なテーマだと思います。
モバイルは、91点(トップページ、早朝計測)↓
PCは、99点(トップページ、早朝計測)↓
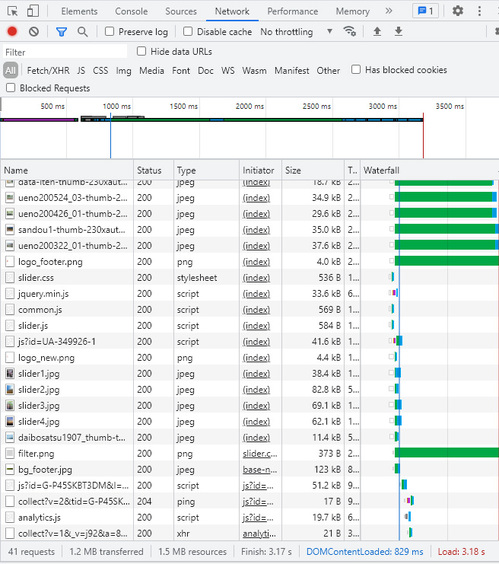
ページスピードは、ソースコードの書き方やファイルサイズ等の様々な要素とサーバースペックが影響します。
サイトリニューアル前に、このスピードを速めるにはどのような仕様にしようか?とずっと考えていました。
当サイトは、月額数百円の安価なサーバーを使っているので、とにかく軽量に作らなければスピードテストで90点以上は難しいです。
各レポートページは、さすがに多数の写真や拡大するスクリプト、広告プログラムを実装しているため90点以上は困難で、50点以上を目標にしました。
ちなみに、当サイトのトップページは、1.5MB。表示時間は3秒強。
別にどこかのサイトと競争しているって分けではないけど(;・∀・)